Facebook: kuidas eemaldada ennast fännilehe liikmete hulgast?
Oled liitunud mõne laheda fännilehega Facebook'is? Esmane vaimustus on
osutunud aga petlikuks ja tekkinud soov eemaldada ennast fännide
hulgast. Võrreldes liitumisega on see protseduur muudetud keeruliseks ja
aeganõudvaks otsingumaratoniks.
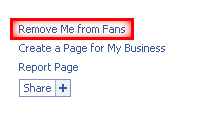
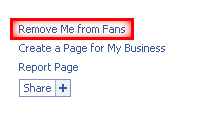
Fännide hulgast lahkumiseks tuleks otsida lehe vasakus veerus kõige alumises blokis olev link "Remove Me from Fans" :)
Olen ise selle maratoni kaks korda läbi teinud ja rohkem seda teha ei taha!

Fännide hulgast lahkumiseks tuleks otsida lehe vasakus veerus kõige alumises blokis olev link "Remove Me from Fans" :)
Olen ise selle maratoni kaks korda läbi teinud ja rohkem seda teha ei taha!

Lisatud: 04.02.2010 21:38
Johansonid - Külm
Kõik otsingumootor Google kasutajad kes fraase "Johansonid - Külm" ja veel eriti "Johansonid - Külm torrent" on jõudnud minu blogini siis teadke, et muusikapala "Johansonid - Külm" on allalaetav täiesti legaalselt muusikakollektiivi ametlikult kodulehelt www.johanson.ee (.mp3 formaadis).
Otselink failile Johansonid - Külm.mp3
Otselink failile Johansonid - Külm.mp3
Lisatud: 02.02.2010 18:54
jQuery: onmouseover ja onmouseout
Lihtsate onmouseover ja onmouseout tabeliridade (ei mingeid tabeleid enam) värvide vahetamiseks tavalise primitiivse ja talupoegliku lahenduse:
asemel kasutada hoopis jQuery pakutavat lahendust (mitme muutuva css attribuudi korral):
või pisut lihtsustatud varianti (ühe muutuva css attribuudi korral):
Puhtam, kergem ja mugavam tunne :)
Peaks ka "Unobtrusive" olema!
<dl onmouseover="this.style.backgroundColor='#F8F8F8';"
onmouseout="this.style.backgroundColor='#FFF';">
<dt>Veerg 1</dt>
<dd class="competion">Veerg 2</dd>
<dd class="place">Veerg 3</dd>
<dd class="organizer">Veerg 4</dd>
</dl>asemel kasutada hoopis jQuery pakutavat lahendust (mitme muutuva css attribuudi korral):
<dl class="row;">
<dt>Veerg 1</dt>
<dd class="competion">Veerg 2</dd>
<dd class="place">Veerg 3</dd>
<dd class="organizer">Veerg 4</dd>
</dl>$(function(){$("dl.row").hover(function (){$(this).css({ "background": "#DFFFFF",
"color": "#00a7d8","border-bottom": "1px solid #9EE9FF" });
}, function (){var cssObj = {"background": "#FFF",
"color": "#2C2C2C", "border-bottom": "1px solid #CBCACA" }$(this).css(cssObj);
});
});või pisut lihtsustatud varianti (ühe muutuva css attribuudi korral):
$(function(){$('dl.row').hover(function(){$(this).css("background","#DFFFFF"); },
function(){$(this).css("background","#FFF");});
});Puhtam, kergem ja mugavam tunne :)
Peaks ka "Unobtrusive" olema!
Lisatud: 22.10.2008 21:44
Rikastame veelgi Twitter'i külastamist
Kunagi sai juba postituses "Twitter ees ja Twitter taga" väike ülevaade toodud mõnedest Twitter'it toetavatest teenustest/saitidest, kuid et sellest juba nii mõnigi aeg möödunud ja palju uusi huvitavaid lahendusi valminud siis võib "esitluslina" tõmmata uuelt valikult.
Alustuseks üks tagipilv: Tweet Clouds, sisestades kasutajanime, genereeritakse valitud seadete põhjal tagipilv: näide. Kohe näha mis keelele ja mis meelel.

 TrackThis on mõnus ja ülevaatlik teenus kõigile "pakisõpradele". Tellides paki FedEx, UPS, USPS või DHL abil saate te omale ühe numbrikombinatsiooni mille abil on võimalik jälgida (trackida) paki liikumist ja nüüd on võimalik saada teated paki saabumisest uude punkti twittidena. Nii ei peab avama uusi tüütuid aknaid ja Twitter'ist väljumata saab kõik toimetused imelihtsalt tehtud. Peab jälle midagi väljamaalt tellima ja ära katsetama ruttu :)
TrackThis on mõnus ja ülevaatlik teenus kõigile "pakisõpradele". Tellides paki FedEx, UPS, USPS või DHL abil saate te omale ühe numbrikombinatsiooni mille abil on võimalik jälgida (trackida) paki liikumist ja nüüd on võimalik saada teated paki saabumisest uude punkti twittidena. Nii ei peab avama uusi tüütuid aknaid ja Twitter'ist väljumata saab kõik toimetused imelihtsalt tehtud. Peab jälle midagi väljamaalt tellima ja ära katsetama ruttu :)
Sellele ei saanud veel pihta Roll.The.Dice
 twistori annab väikese ülevaate tegevustest: mina armastan (i love),mina vihkan (i hate),mina mõtlen (i think),mina usun (i believe),mina tunnen (i feel),mina soovin (i wish). Järgmisi väljendeid sisaldavatest uutest twittidest luuakse nimekiri. Kohe näha keda keegi armastab ja kes keda vihkab. Teenuse kirjelduses juba välja toodud, et lahenduse loomiseks inspiratsiooni saadud We Feel Fine nimelisest bloge jälgivast "tunnetepuust", lihtsalt visuaalselt asi erinevalt lahendatud ja kuvatud. Teine "isa" paistab olevat twitti-otsingumootor Summize. Tänasest valikust kindlasti kujunduselt kõigist teistest peajagu üle ja kutsub seepärast teinekordki kasutama. Kindlasti lisab mõnusat dünaamilisust asjasse juurde väike ajaxi show.
twistori annab väikese ülevaate tegevustest: mina armastan (i love),mina vihkan (i hate),mina mõtlen (i think),mina usun (i believe),mina tunnen (i feel),mina soovin (i wish). Järgmisi väljendeid sisaldavatest uutest twittidest luuakse nimekiri. Kohe näha keda keegi armastab ja kes keda vihkab. Teenuse kirjelduses juba välja toodud, et lahenduse loomiseks inspiratsiooni saadud We Feel Fine nimelisest bloge jälgivast "tunnetepuust", lihtsalt visuaalselt asi erinevalt lahendatud ja kuvatud. Teine "isa" paistab olevat twitti-otsingumootor Summize. Tänasest valikust kindlasti kujunduselt kõigist teistest peajagu üle ja kutsub seepärast teinekordki kasutama. Kindlasti lisab mõnusat dünaamilisust asjasse juurde väike ajaxi show.
TwitterSnooze

TwitterGram
Alustuseks üks tagipilv: Tweet Clouds, sisestades kasutajanime, genereeritakse valitud seadete põhjal tagipilv: näide. Kohe näha mis keelele ja mis meelel.

 TrackThis on mõnus ja ülevaatlik teenus kõigile "pakisõpradele". Tellides paki FedEx, UPS, USPS või DHL abil saate te omale ühe numbrikombinatsiooni mille abil on võimalik jälgida (trackida) paki liikumist ja nüüd on võimalik saada teated paki saabumisest uude punkti twittidena. Nii ei peab avama uusi tüütuid aknaid ja Twitter'ist väljumata saab kõik toimetused imelihtsalt tehtud. Peab jälle midagi väljamaalt tellima ja ära katsetama ruttu :)
TrackThis on mõnus ja ülevaatlik teenus kõigile "pakisõpradele". Tellides paki FedEx, UPS, USPS või DHL abil saate te omale ühe numbrikombinatsiooni mille abil on võimalik jälgida (trackida) paki liikumist ja nüüd on võimalik saada teated paki saabumisest uude punkti twittidena. Nii ei peab avama uusi tüütuid aknaid ja Twitter'ist väljumata saab kõik toimetused imelihtsalt tehtud. Peab jälle midagi väljamaalt tellima ja ära katsetama ruttu :)Sellele ei saanud veel pihta Roll.The.Dice
 twistori annab väikese ülevaate tegevustest: mina armastan (i love),mina vihkan (i hate),mina mõtlen (i think),mina usun (i believe),mina tunnen (i feel),mina soovin (i wish). Järgmisi väljendeid sisaldavatest uutest twittidest luuakse nimekiri. Kohe näha keda keegi armastab ja kes keda vihkab. Teenuse kirjelduses juba välja toodud, et lahenduse loomiseks inspiratsiooni saadud We Feel Fine nimelisest bloge jälgivast "tunnetepuust", lihtsalt visuaalselt asi erinevalt lahendatud ja kuvatud. Teine "isa" paistab olevat twitti-otsingumootor Summize. Tänasest valikust kindlasti kujunduselt kõigist teistest peajagu üle ja kutsub seepärast teinekordki kasutama. Kindlasti lisab mõnusat dünaamilisust asjasse juurde väike ajaxi show.
twistori annab väikese ülevaate tegevustest: mina armastan (i love),mina vihkan (i hate),mina mõtlen (i think),mina usun (i believe),mina tunnen (i feel),mina soovin (i wish). Järgmisi väljendeid sisaldavatest uutest twittidest luuakse nimekiri. Kohe näha keda keegi armastab ja kes keda vihkab. Teenuse kirjelduses juba välja toodud, et lahenduse loomiseks inspiratsiooni saadud We Feel Fine nimelisest bloge jälgivast "tunnetepuust", lihtsalt visuaalselt asi erinevalt lahendatud ja kuvatud. Teine "isa" paistab olevat twitti-otsingumootor Summize. Tänasest valikust kindlasti kujunduselt kõigist teistest peajagu üle ja kutsub seepärast teinekordki kasutama. Kindlasti lisab mõnusat dünaamilisust asjasse juurde väike ajaxi show.TwitterSnooze

TwitterGram
Lisatud: 12.05.2008 07:49





Sotsialiseeru